当我们通过WordPress发布非原创文章时,有时考虑到版权的问题需要注明原作者或文章来源,而一般系统调用的作者是后台用户名,当内容来自不同作者的时候就不太方便,今天分享通过Advanced Custom Fields这个高级自定义字段插件轻松加上文章原作者/来源字段。
一、Advanced Custom Fields 简单介绍
Advanced Custom Fields 是一款非常强大的自定义字段插件,允许添加多种形式的自定义字段类型,比如 Image、Checkbox、File、Text、Select、True / False、Link、Textarea 等。
二、插件添加字段的流程
1、在WordPress后台插件安装界面搜索 Advanced Custom Fields 安装并启用。
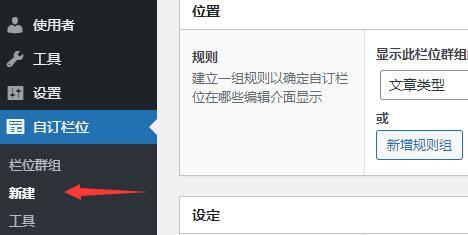
2、启用插件后在左侧导航找到“自订栏位”并点击新建。
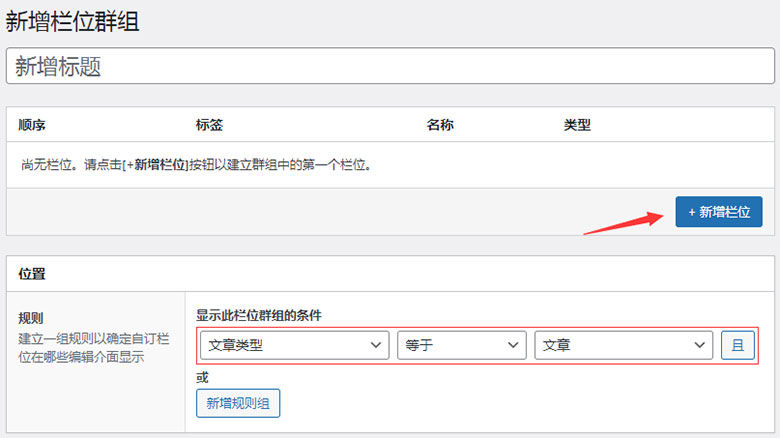
3、输入标题,在位置规则那按下图红框所示选择,然后点击“新增栏位”来添加字段。
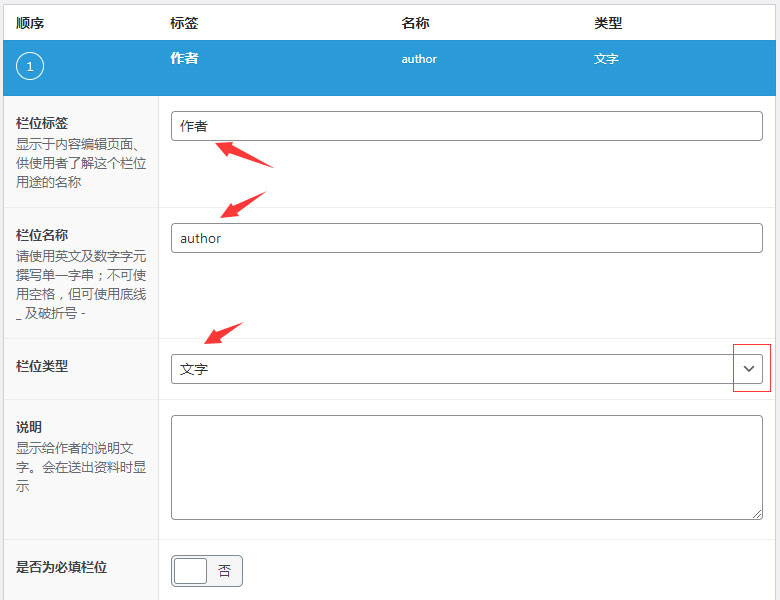
4、在新增栏位界面输入栏位标签和名称,注意名称的写法要求,旁边有详情说明,在栏位类型下拉这里我们选择文字。当然如果你还想再加一个图片的字段,那么在下方可以再新增栏位。另外关于预留位置文字、栏位前置文字、元素的属性这些我都默认为空不填,图片过长没截取,大家看自己的操作界面按需填写即可,完成后点击“关闭栏位”。
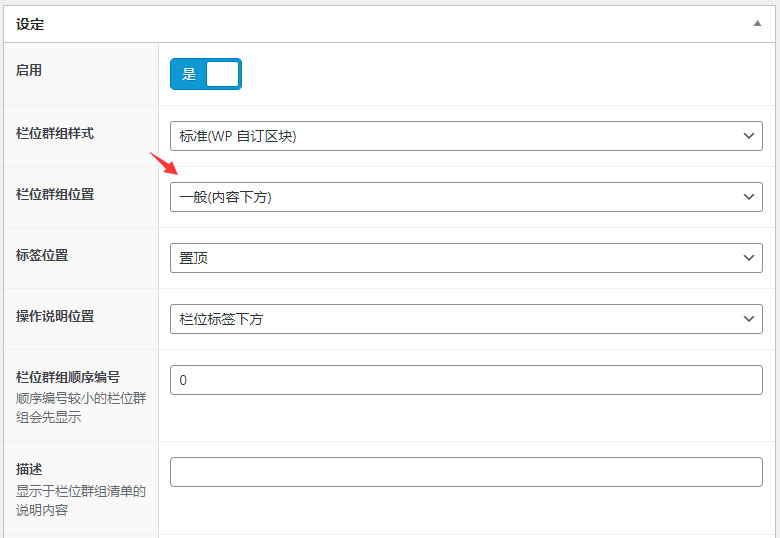
5、设定这里按需选择即可,“栏位群组位置”这里选择内容下方,意思就是这条字段填写区会在新增文章界面的内容编辑器下方。然后下方的“编辑画面隐藏项目”我默认都不勾选,因为我只加了一个字段,大家根据情况勾选。
6、至此设置方面结束,点击发布保存。这时你可以试着点击新建文章,根据你选的显示位置你会看到刚才添加的字段名与填写框。
三、模板文件中加入调用代码
最后一步就是如何在模板页面中调用这个字段的值,这里有官方的教程 www.advancedcustomfields.com/resources/。
现在讲下在文章页面标题下方如何显示在新增文章时我们填写的作者名称,其实并不难,打开主题的 single.php 文章模板文件,找到你想显示位置,比如文章标题下方有显示时间、浏览量这里,加入下方这段代码即可:
(<p>标签与作者:可以根据需求去除,注意 author 要替换成你填写的字段名)
<?php
if (get_field('author')) {
echo '<p>作者:'.get_field('author').'</p>';
}
?>
如果你同时加了图片字段,想在这个位置显示一张图片,用如下代码(同样 img 替换成你所填字段名):
<?php
if (get_field('author')) {
echo '<p>作者:'.get_field('author').'</p>';
}
if (get_field('img')) {
echo '<p>输出图像字段:<img src="'.get_field('img').'" /></p>';
}
?>
以上就是WordPress通过自定义字段插件Advanced Custom Fields为文章加上作者字段的完整教程,如果你稍微懂点php代码,借助 Advanced Custom Fields 可以实现很强大的自定义字段功能来增强你的网站。

- Register
- Dropcatch
- Auction
- Buy It Now
- Cloud Products
- Other
-
Control Panel
- Account
- Finance
- Dropcatch
- Domain
- Buyer
- Seller
- Cloud Products Ticket System
-
0
- Register()
- Renew()
- Redeem()
- Transfer In()
- Buy It Now()
- Backorder()
- PUSH In()
- Offline Register()
- Cloud Products(0)
- Others(0)
- Website Building()
- Website Protection()
- VPS Hosting()
- SSL Certificates()
- Professional Email()
- Auth Code()
 You are able to view your cart after login, please login firstlyLogin Now
You are able to view your cart after login, please login firstlyLogin Now
There is no data in your cart~
 You are able to view your cart after login, please login firstlyLogin Now
You are able to view your cart after login, please login firstlyLogin Now
There is no data in your cart~
 You are able to view your cart after login, please login firstlyLogin Now
You are able to view your cart after login, please login firstlyLogin Now
There is no data in your cart~
Select allDelete -
Search history
Clear history